How to Use WordPress Widgets in The Sidebar
WordPress offers all users great features they can use in order to build extraordinary websites, coming with ease of use and adjustments that can allow you to customize your website as desired.
WordPress widgets are extremely popular and they can be used in order to enhance the functionality of a website, so that they can make navigation easier and more engaging at the same time.
For inexperienced users, however, using the WordPress widgets in the sidebar might be significantly more complicated, and this is why you actually need to be properly guided throughout the process. Follow the steps below in order to learn how to use WordPress widgets in the sidebar.
Step One
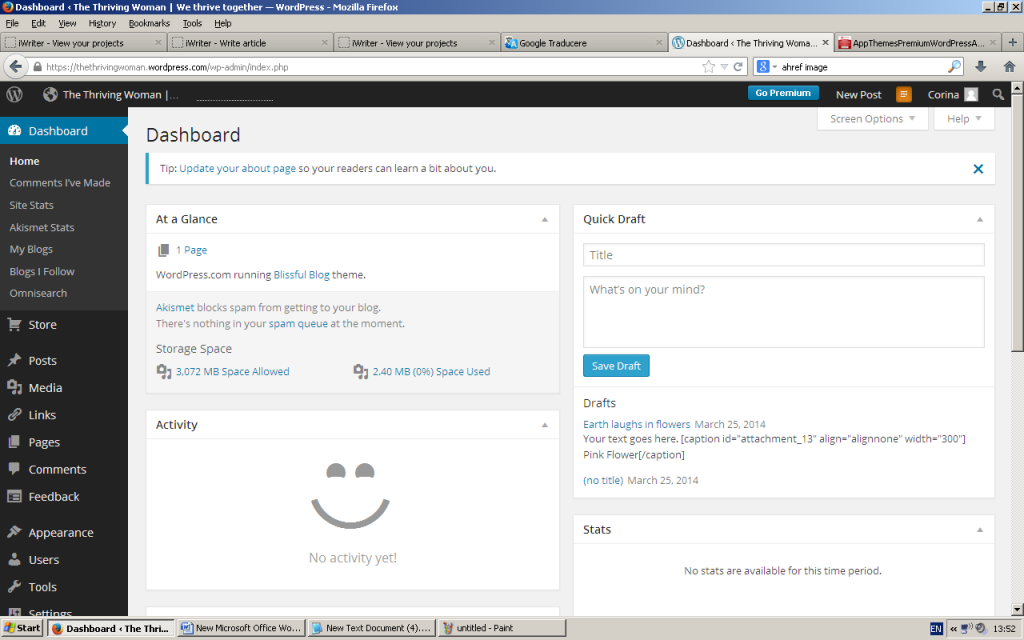
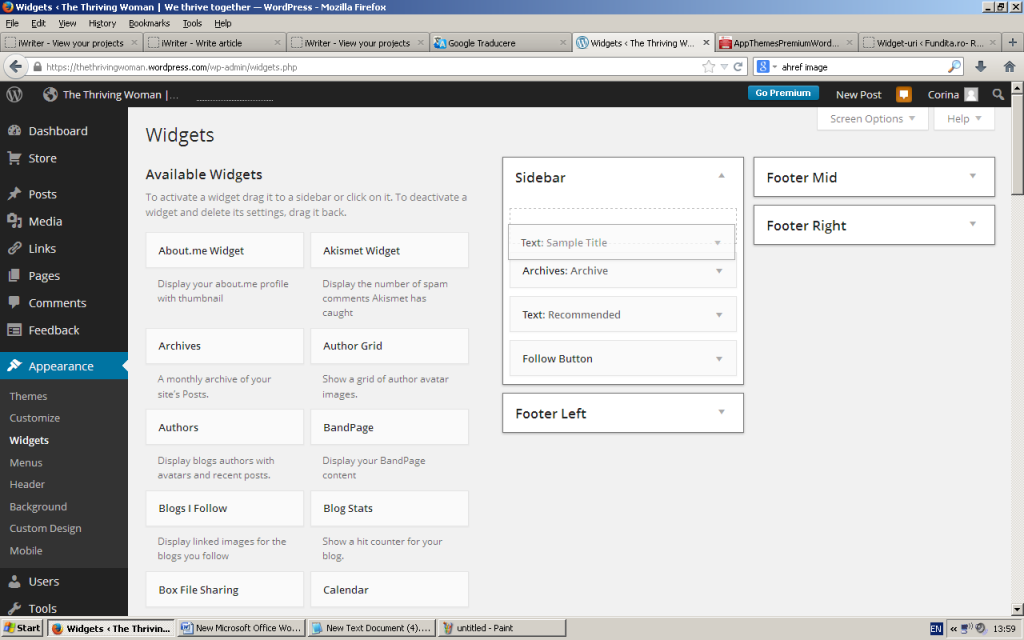
Access your website’s dashboard by writing its URL followed by /wp-admin. If you are already logged in, you will be redirected to the dashboard immediately; if you are not, then you will have to log in first. On the navigation bar on the left side of the screen, locate “Appearance”, hover it with your mouse and go to “Widgets”.
Note: If you do not have the latest version of WordPress installed to your website and the admin interface is still grey, you will have to find and click on “Appearance”, then wait until a drop-down-like menu appears and click “Widgets”.


Step Two
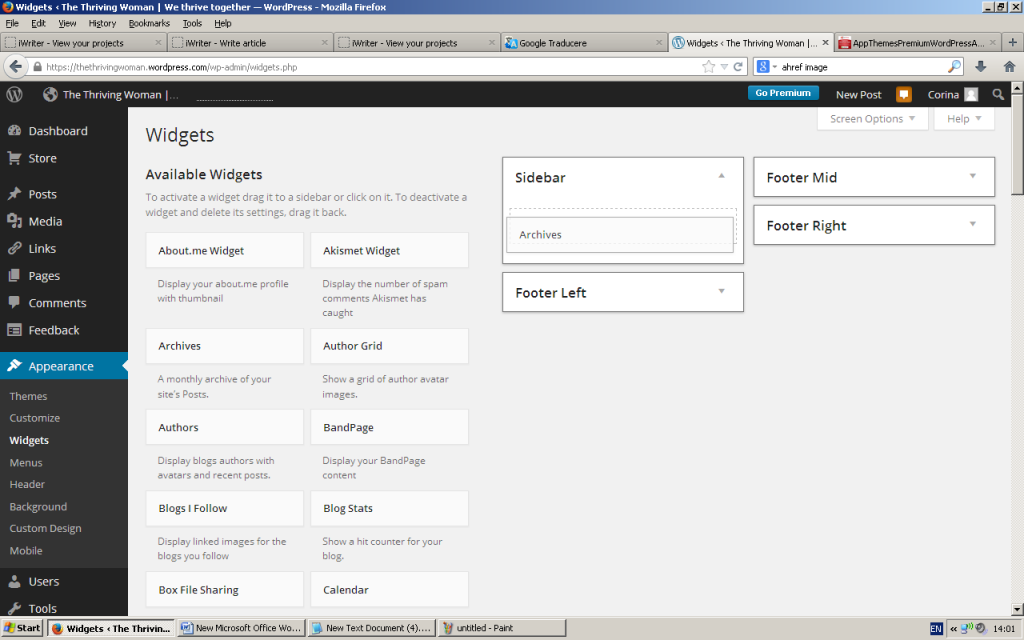
Once you are in the “Widgets” section, you will see different areas where you can add widgets: “Sidebar”, “Footer Right”, “Footer Mid” and “Footer Left”, as well as others, depending on the theme you have installed. Furthermore, you will also see several widgets listed under “Available Widgets” on the left side of the screen. There are several widgets you can add in your Sidebar – Text, Author Grid, Categories, Archive, Calendar, Contact Info, Search and many others.
Each widget is equipped with different functions, making your Sidebar easier to navigate. For instance, the Text widget will enable you to add a text or HTML code, whilst the Archive widget will enable you to add an archive of your posts to the Sidebar.
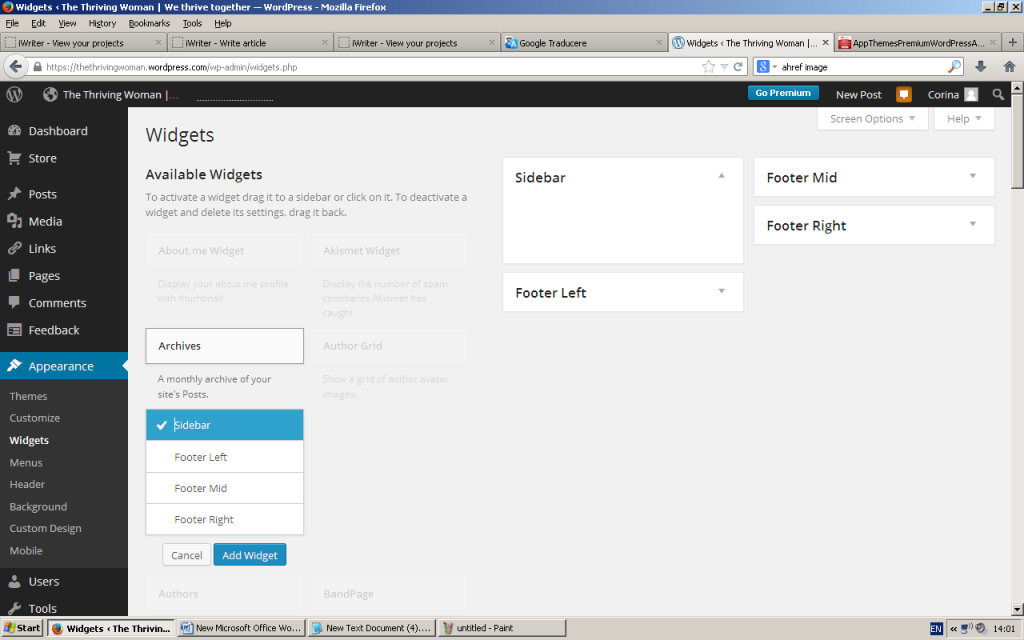
Once you select the desired widget, you can drag it directly to the Sidebar or click on it, select “Sidebar” as destination and click “Add Widget”. In this example, we are going to add the Archive widget to the Sidebar. Change its title as desired (e.g. “Archive”), then mark the first box if you want it to be displayed as a drop-down menu, or the second box if you want it to display post counts as well. Click “Save”.
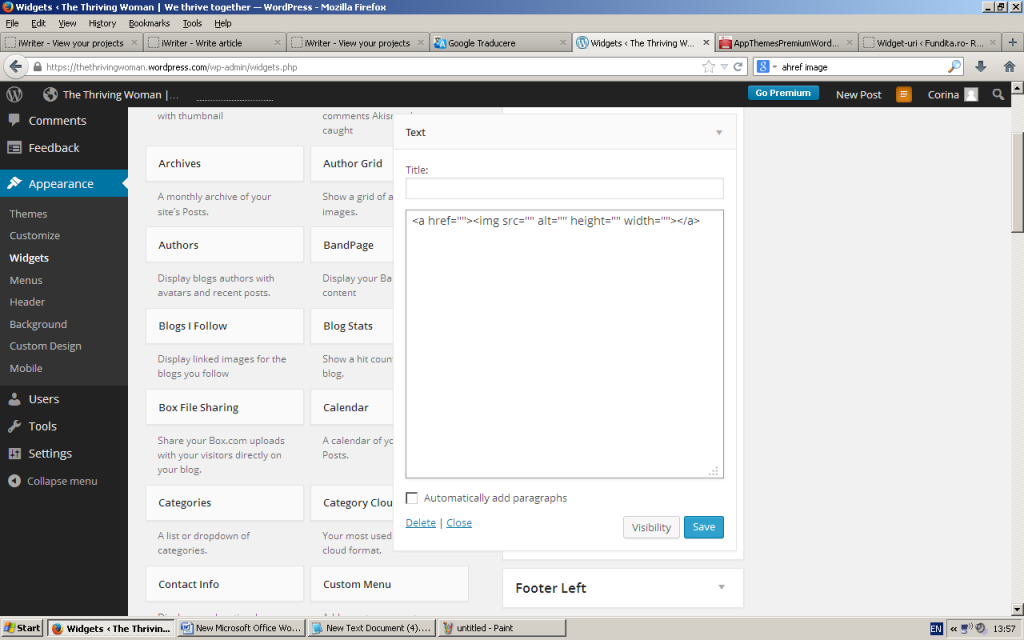
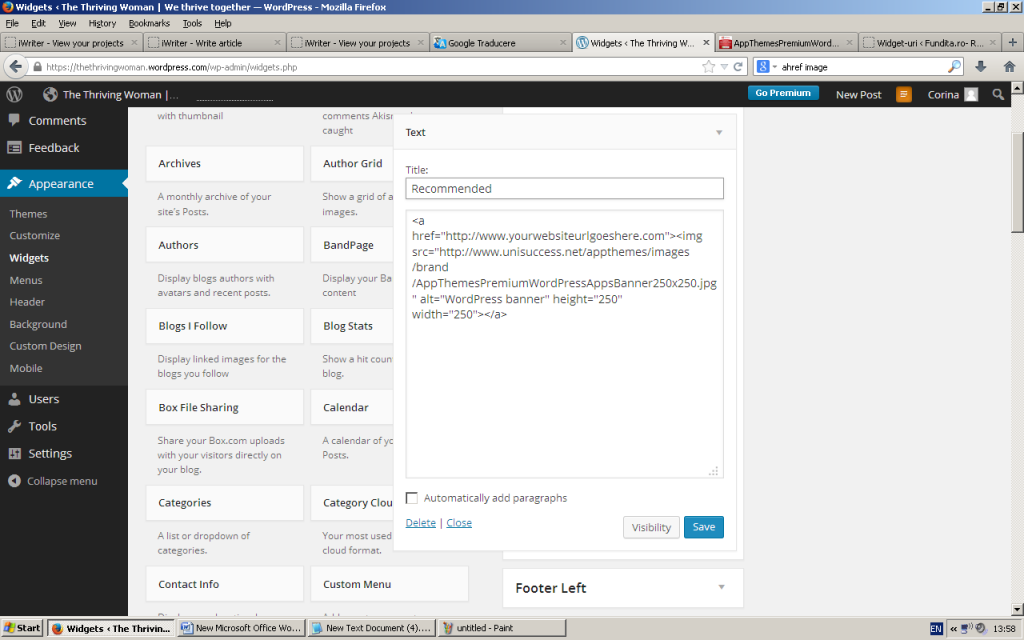
Now add the Text widget. Aside from allowing you to publish a text in your Sidebar, this widget can serve as a HTML path that will permit you to add pictures and other elements that can be formatted using it. Let’s add a simple text – “This is my WordPress website”. Or let’s add the code for a random banner: < a href = http://www.yourwebsiteurlgoeshere.com > < img src = “http://www.unisuccess.net/appthemes/images/brand/AppThemesPremiumWordPressAppsBanner250x250.jpg” alt = “WordPress banner” height= “250” width =”250″ > < / a >.
You can also add the Follow Button widget, which will allow people who visit your website to follow it. Just drag the respective widget to the Sidebar, mark the first box if you want to display the name of your website and mark the second one if you wan to display the follower count, as well.
The variety of widgets you can choose from is extremely wide, and it might be even wider if you have a purchased theme and it comes with additional widgets. Keep in mind that you are the only one who can adjust the settings as per your needs and requirements, and you will have to experiment first, until you attain the desired result.




Step Three
Once you finished with adding the widgets, you should make sure to save the adjustments by clicking “Save”. Keep in mind that the widgets will be added in a random position to the Sidebar, which is why you have to adjust it as you want afterwards. To do this, you only have to drag each widget in the desired position, which will take an average of a few minutes. The changes will be automatically applied to the Sidebar, so you will not have to click any “Save” button.
Step Four
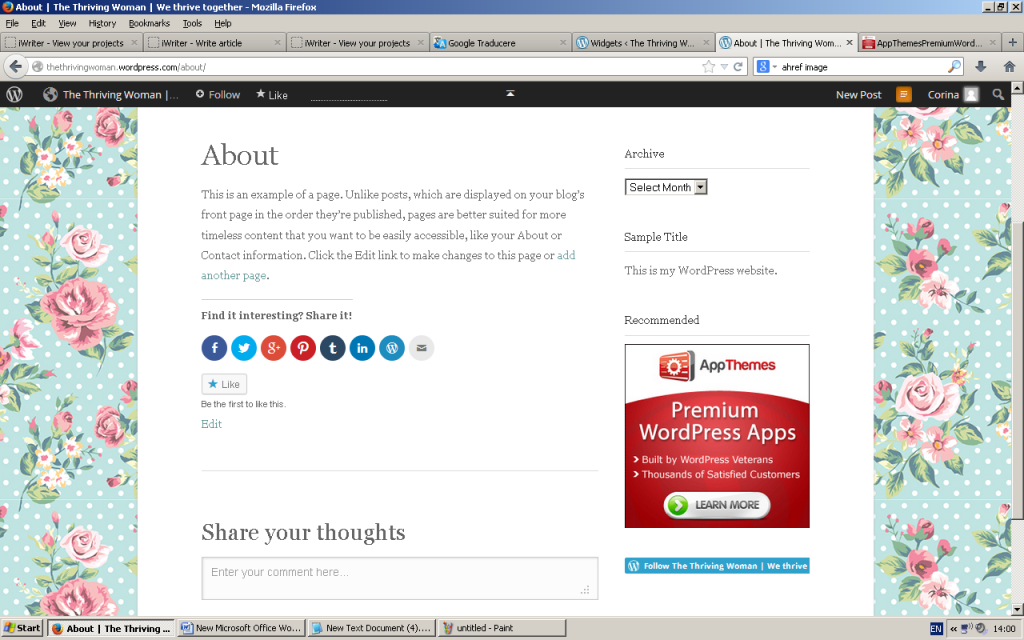
Visit your website in order to preview the Sidebar. If you think that you should do some improvements, then you can simply go back to the Widget section and edit the widgets in the Sidebar as desired.